AMP stands for Accelerated Mobile Pages. An AMP page loads faster and is simpler and cleaner for a better mobile reading experience. It’s designed to meet the challenge of native apps and still provide the benefits of an open web.
Google cautions us that AMP isn’t designed for e-commerce. AMP is a publisher’s solution. The AMP project is open source and Google has some heavyweight partners – but they’re PopSugar, Conde Nast, the New York Times. They’re not Amazon, Ebay or Alibaba.
But AMP isn’t for ecommerce sites. (Not yet, anyway.) That doesn’t mean we can’t use it for ecommerce marketing.
That makes sense: while mobile users are the most impatient, and account for 43% of e-commerce site sessions, they account for just 10% of revenue – because they use mobile for browsing and desktop for buying. So we need to provide them with rapidly-loading, clean content to look at while they browse.
What’s AMP For?
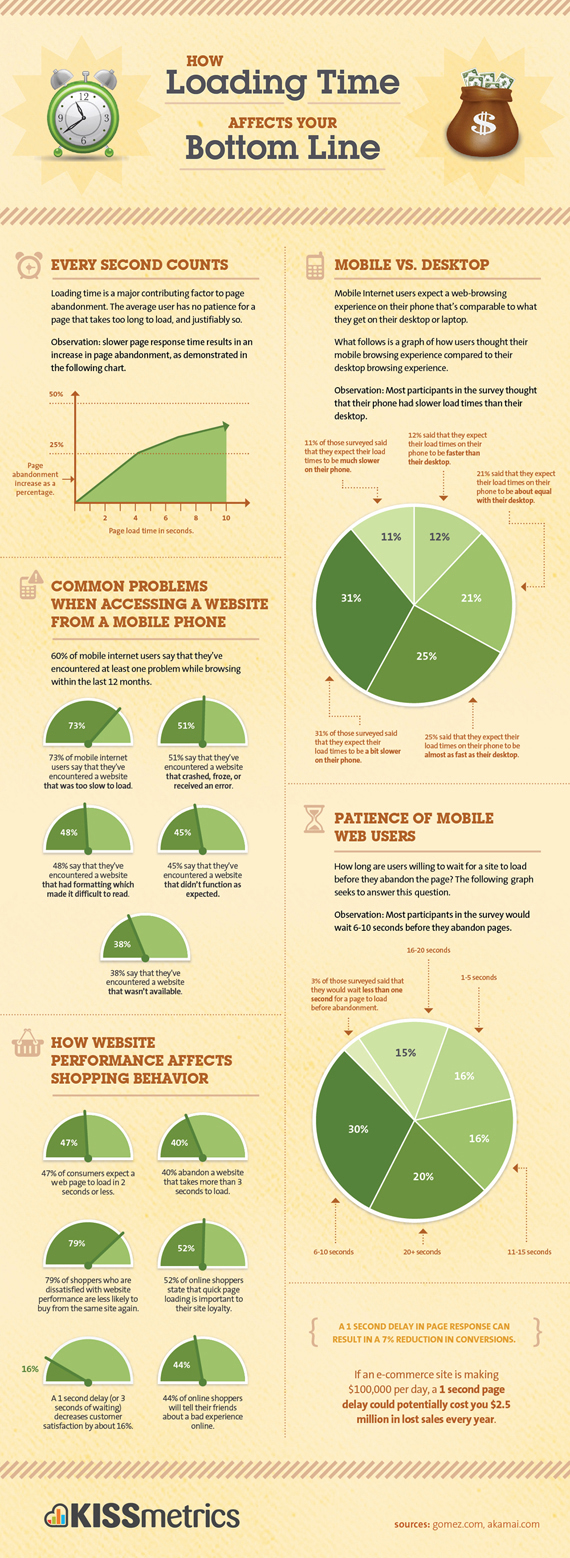
AMP is designed to make mobile web pages load fast and clean. Speed is a critical component of UX. Slow load times deter users as almost nothing else does.
It’s a technical issue that has repercussions everywhere – it affects SEO, revenue, conversions, sales, everything.
The desktop internet has escaped from terrible load speeds to some extent by having a wide tube to push data down – desktop internet connections are 12.6mbps on average – and a powerful processor and graphics card on the other end.
On the other hand, mobile users are often using connections in the 4mbps range and relying on a far slower processor to show the results. Factor in that they’re often charged in $20 – $30 increments for data allowances and you can see why that autoplaying video is vying with your dozen tracking widgets for ‘worst idea ever.’
Even if you make your mobile site as lean as possible, though, you can’t overcome one major cause of slowness: distance.
It just takes time to transmit data across the Internet. If you’re sending data from your site’s host in Mountain View, sunny California, to a mobile user in Switzerland, you have to segue across different transmission channels, and you have to ship the data packets literally halfway around the world.
Because of these factors, ecommerce has struggled to take full advantage of the mobile web. Apps don’t do what we wish they did, and while consumers keep trying to use the mobile web, we keep letting them down. We can’t use it to overcome main site issues – not yet, anyway – but we can use it to accelerate content marketing and drive improved SEO.
You don’t need to be the New York Times to publish on AMP and Google doesn’t lock small publishers out. You can leverage AMP for your content marketing efforts and increase mobile and desktop site traffic and conversions.
How Does It Work?
AMP works by addressing the two big brakes on mobiles websites: code bloat and hosting distance.
There are three pillars of AMP:
AMP HTML
AMP HTML is a customized version of the language the web is basically written in. It has its own rules and its own commands. Expect:
- Tight, restricted CSS
- Tight, restricted HTML
- Restricted tracking and analytics
- No input elements, even input and text area
- No external style sheets, or more than one style tag in the document head
- No inline styles
- No style rules larger than 50kb
Boilerplate AMP HTML and a guide to using it are here. Without getting too technical, AMP HTML uses a bunch of AMP-specific commands and a tightly restricted HTML vocabulary that’s mainly focused on text formatting and image embedding tags.
AMP JS
AMP JavaScript is stripped down for speed. There’s not a whole lot you can do with it. Expect:
- Virtually no JavaScript – AMP pages are very JavaScript light
- No developer-written or third party JavaScript
AMP JS accelerates JavaScript and lets images load faster. They also load faster because they’re asynchronous – they only load when they come on the screen instead of the whole webpage having to load before you can see any of it, a phenomenon known as ‘render blocking.’ Tracking, and anything else that isn’t words and images, loads last.
AMP CDN
AMP Content Delivery Network is a system of caching AMP pages to rapidly deliver them to local users. Google caches AMP pages to reduce load time by moving hosting physically closer to users.
To be an AMP page you have to comply with a set of fairly strict criteria from Google. If you want the technical skinny go here. In addition to the restrictions above you can expect virtually no Flash, but there is tracking including Google Analytics integration.
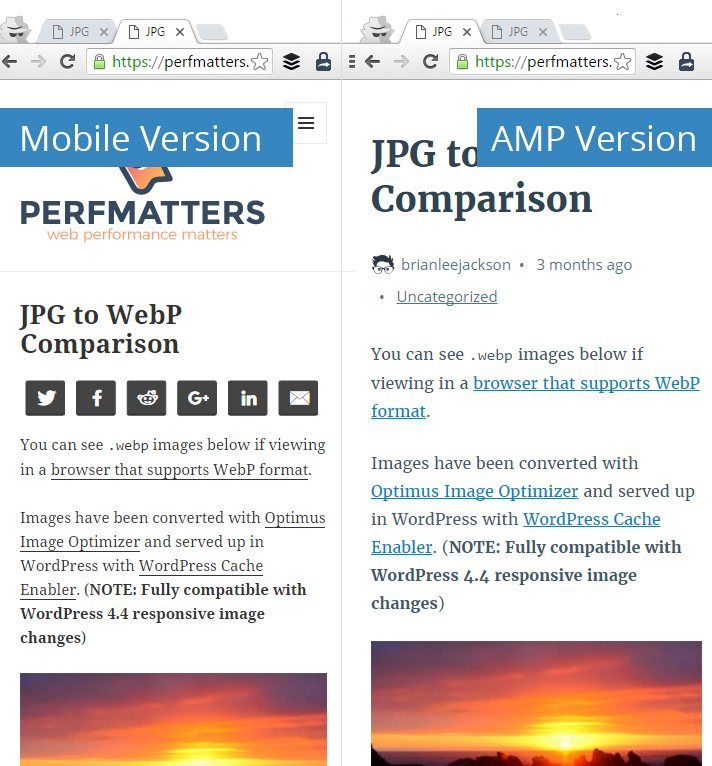
What Does It Look Like?
These two shots of the same page are from a normal mobile web page (left) and an AMP page (right).
The lighter, cleaner format on the right also features larger, clearer text and a more thumb-friendly layout.
AMP and Your Content
How does AMP affect your content? You’re blogging regularly, and your blog is a key lead gen tool. How does AMP affect that?
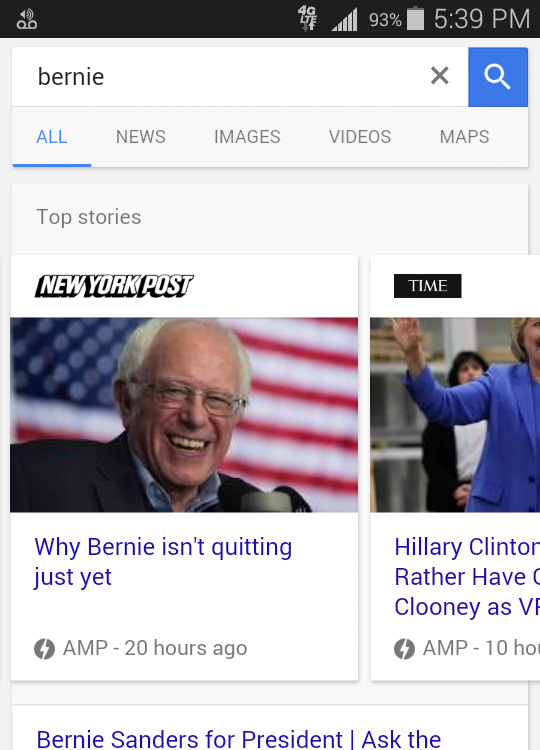
Right now AMP pages are displayed right at the top of search results. Go search a news story in mobile and you’ll see what I mean: at the top of SERPS is a carousel of AMP pages, marked by the AMP thunderbolt.
Looks like a cool place to be. Does being an AMP page guarantee you a place there?
No. But not being an AMP page guarantees you won’t be. Instead you’ll be pushed further down the page by the AMP carousel and see falling clicks as a result.
Once someone clicks through, though, you’re not going to be able to capture their email address right on the page: AMP doesn’t allow forms.
If AMP doesn’t allow lead gen tools like forms then how can we use it for lead gen or to increase visitors?
One solution is to build AMP ‘on top of’ your current blogging efforts. If you create an AMP version of your blog posts you can use a workaround to direct readers to your site or to other content. In this case, AMP is working like a whole-web social channel.
Building an AMP funnel – a web of AMP-enabled articles that guides users to your primary site or to landing pages optimized for the same search terms as led to the article – can let you leverage the power of AMP and still actually use the traffic.
AMP and Organic Search
There’s another way in that AMP is like a social channel.
AMP pages are cached to accelerate them. They’re stored, not on your server, but on Google’s. So your URL might read:
wickedecommerce.com/blog/5-wyas-to-take-awesome-photos
But your AMP URL will read:
google.com/amp/Wickedecommerce.com/blog/5-wyas-to-take-awesome-photos/amp
Does that suck juice from your organic SEO efforts?
Not as much as you’d think.
The strongest effect on organic search is likely to be that AMP articles will rank for short tail terms. Links in an AMP piece should be front loaded if the goal is to channel more users to the primary site.
AMP and Paid Search
This is where it gets really interesting. What effect does AMP have on paid search?
The amount of traffic you get from paid search will tend to depend on factors including size, budget and how competitive your key search terms are.
The AMP carousel will impede paid search as little as possible – as far as we can tell – and since Google got rid of the sidebar, that means where highly competitive paid SERPs compete with the carousel, AMP loses.
AMP will probably only appear on search terms that don’t have many SERPs on them, meaning it would make a good part of a strategy for niche e-commerce sites, but doesn;’t have much to offer very large sites competing for highly-sought-after search terms.
AMP and Landing Pages
AMP pages can be used to funnel e-commerce visitors to landing pages. But can it also be used for landing pages?
After all, the arguments about why AMP won’t work for e-commerce mostly center around restrictions on interaction – hard to pay on a page that won’t even let you complete a form – and graphics. But landing pages are better simple anyway.
What AMP does let you do is build mobile-optimized landing pages that render at lightning speed so you’ll never lose customers to impatience.
What it doesn’t do is let you include forms – but you can build buttons on an AMP landing page, allowing you to funnel your visitors to a form or even directly to a purchase form
Landing pages are e-commerce conversion machines, and a mobile-first omnichannel strategy should be using AMP landing pages to hoover up delay-intolerant mobile shoppers.
AMP and Product Pages
AMP product pages would make sense – if the coding restrictions weren’t so tight. After all, we want people to visit the main site and browse the product pages.
Right now, AMP isn’t suitable for that. What you can do is build blog posts around your most popular products, make them highly visual and post them as AMP pages. That way you get your products in front of customers while they’re browsing, taking advantage of AMP’s speed and UX advantages.
We’ll probably see ecommerce pages hosted on some equivalent of AMP – maybe sooner than we think. In the meantime, use content that is AMP friendly to funnel mobile visitors to your product pages, and consider learning from AMP by streamlining your product pages as much as possible.
Conclusion
AMP is likely a snapshot of the future of the mobile web. We can expect it to change to become more accommodating to different types of web page in the future, but right now it’s not for your e-commerce site. Marketing is a different story. Handled right, AMP can increase traffic and mobile revenue, an area where most e-commerce providers struggle.
About The Author:
Richard Bayston is a freelance blogger and copywriter covering tech, digital marketing and content strategy for SMBs. I’ve also been known to write on health and fitness. Find out more: Richard@RBCopywriting.com or @RBCopywriting. The rest of my time is spent arguing amicably with my wife and Googling the answers.
*Featured Image Source